Vue
Nuxt3のルーティング、ダイナミックルーティングを使う方法
いつもご利用ありがとうございます。このブログは、広告費によって運営されています。
オススメ本
Nuxt3 を触ってみています。
Nuxt2 のときってもともと色々ディレクトリがあって、勝手に DynamicRouting していたような気がしたんですが、Nuxt3 では下記のようなディレクトリ構成にしても動きませんでした。
ダイナミックルーティングは、
pages/about/index.vue
といった構成でディレクトリを作れば勝手にルーティングを作ってくれるみたいなやつで、ルーティング用のファイルがいらないものです。
環境
node --version v16.13.0
Nuxt3結論
app.vue 下記のように書き換える
<template>
<div>
<NuxtPage/>
</div>
</template>layouts/default.vue を作る
<template>
<div>
<header>
<li>TOP</li>
<li>ABOUT</li>
<li>CONTACT</li>
</header>
<main>
<!-- このslot部分に各ページのレイアウトが入る -->
<slot />
</main>
</div>
</template>pages/about/index.vue を作る
<template>
<div>About</div>
</template>http://localhost:3000/about にアクセスした結果、無事表示されました。
pages や layouts ディレクトリは初期搭載されていないので自分で作成する必要があります。
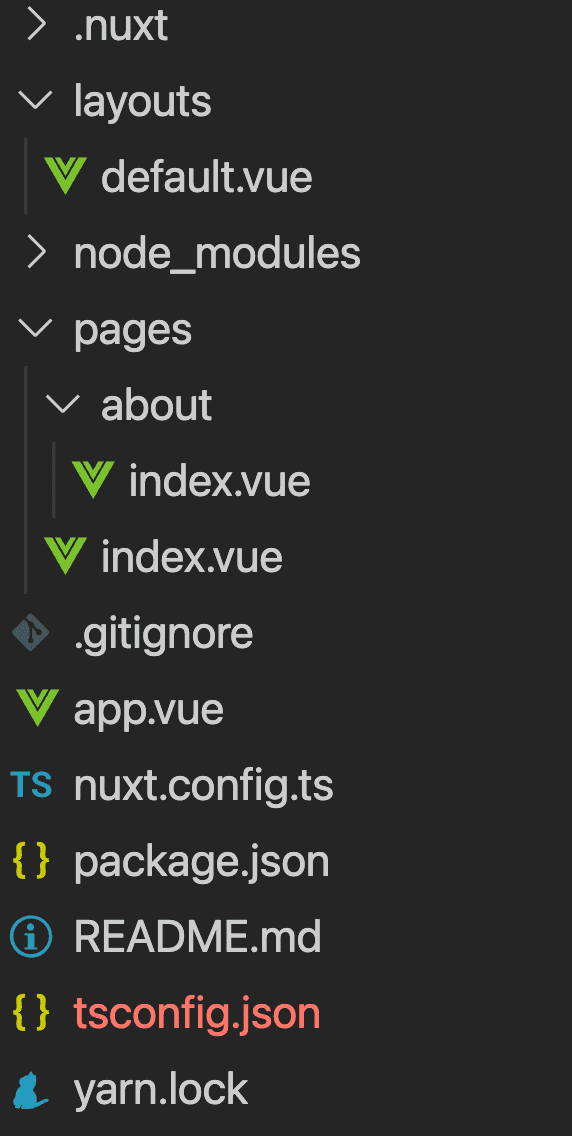
ディレクトリ構成を画像で貼っておきます。
ページを追加したら yarn dev しないとダメっぽい
絶対にやり方はあってるのに、ダイナミックルーティングでページが表示されないときは、ローカルサーバーを建て直してみる
ローカルサーバーを止める
Control + Cローカルサーバーを建てる
yarn devまとめ
以上、Nuxt3 でダイナミックルーティングで動かすセッティングまで記事にしてみました。
個人的にはダイナミックルーティングの方が好きですが、ルーティングファイルを別で作る方がやりやすいパターンってのもあるんでしょうか?
苦情、誤りに関する指摘は下の Twitter の DM から頂ければ幸いです。
それでは!