React
ReactのMaterialUIのページネーションの文字の色を変える方法
いつもご利用ありがとうございます。このブログは、広告費によって運営されています。
オススメ本
React の MaterialUI のページネーションの文字の色を変える方法について書きます。
MaterialUI とは?
React の UI コンポーネントです。
Material 系(グーグルサイトに近い)のコンポーネントが多数置かれていて、便利です。
検証環境
"@material-ui/core": "^4.11.2",
"@material-ui/icons": "^4.11.2",
"@material-ui/lab": "^4.0.0-alpha.58",
"next": "10.0.5",ページネーションの文字の色を変える
StackoverFlow に答えがあって、
どうやら root を上書きできないみたいで、子セレクターにスタイルが当たっているらしい。
import { Pagination } from "@material-ui/lab";
import { makeStyles } from "@material-ui/core/styles";
const useStyles = makeStyles((theme) => ({
ul: {
"& .MuiPaginationItem-root": {
color: "#fff",
},
},
}));
const Post = () => {
<Pagination
classes={{ ul: classes.ul }}
count={10}
variant="outlined"
color="secondary"
/>;
};
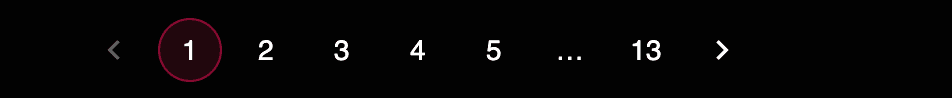
export default Post;白になりました!!!!!!!!
まとめ
いかがだったでしょうか?
マテリアル UI のページネーションの色を変えてやりましたよ!!!
しかし、これと同じように、root を上書きできないときはこのようにやる必要がありそうですね。
感想や誤字などありましたら、TwitterDM からご連絡お願いします。
人気記事
PHP7.4 + Laravel6 のプロジェクトを AWS EC2 にデプロイする
関連記事