Vue.jsで個人アプリ作るならVuetify(UIコンポーネントライブラリ)を使おう。
いつもご利用ありがとうございます。このブログは、広告費によって運営されています。
Vue.js で使える UI コンポーネントライブラリである Vuetify をご紹介します。
Vue.js で個人開発などで何か作ってみたくなってきた場合、コピペである程度の UI/UX を実現することができるのでめっちゃ便利です。
 ⇨Vue+Vuetifyのオススメ動画教材
⇨Vue+Vuetifyのオススメ動画教材
最初に
Vuetify の公式サイトはめちゃめちゃ見やすいと思います。
UIComponent から欲しい機能の項目を選んで、サンプルを動かしてみて、そのコードを丸っとコピーすれば動きます。
基本的に変数を true、false すれば開いたり閉じたりするので、分かりやすいです。分かりやすいです(2度目)
実装したいものを選んでコピペするだけ
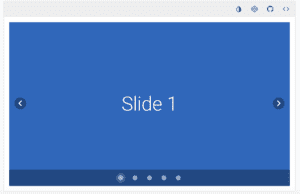
例えば、スライドを実装したいとします。
公式のドキュメントの UI コンポーネントの中から Carousels を選びます。
すると・・・

はい。ありました。
HTML と CSS だけで実装すると、初心者は絶対に不可能な奴ですし、このいい感じの transition にまで高めるとなるとなかなかめんどくさいはずです。
Vuetify だと、コピペで済みます。
何個かあるスライドの中から自分が使いたいやつを選んで、右上のコードを見るマークを押すと・・・


このコードをコピーして貼り付けるだけでスライドが実装できます。
このスライドは、写真などの画像をスライドさせる前提で作られているものですね。
script の方は、ただ単に画像の代わりに背景の色を入力するためだけにあるものなので、
実質 template の方だけでスライダーが作成できてしまいます笑
すごすぎる。
template 内を自分でアレンジすれば、写真と文字を表示だとか臨機応変に作成することができます。
つまり、大枠はコピペで作成した上で自分のアレンジができる
めちゃめちゃ使いやすい
ということです。
例えば、どんなものを爆速で実装できるのか
① まず感動したのは、ダイアログ

ボタンをクリックしたらダイアログが表示されます。
もちろんコピペで一瞬で作れます。
<template>
<v-dialog v-model="dialog">
ここにテキストとかdivタグで自由にかける
</v-dialog>
</template>
<script>
export default {
return {
data(){
dialog: false //Trueにすると開く
}
}
}
</script>別記事にもう少し詳しく書きました。
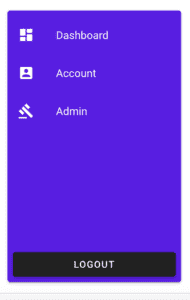
② ナビゲーション(サイドバー)

Vue は false と true を toggle させれば簡単に開閉できるので、めちゃめちゃ便利です。
<template>
<v-card
class="mx-auto overflow-hidden"
height="400"
width="344"
>
<v-system-bar color="deep-purple darken-3"></v-system-bar>
<v-app-bar
color="deep-purple accent-4"
dark
prominent
>
<v-app-bar-nav-icon @click.stop="drawer = !drawer"></v-app-bar-nav-icon>
<v-toolbar-title>My files</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn icon>
<v-icon>mdi-magnify</v-icon>
</v-btn>
<v-btn icon>
<v-icon>mdi-filter</v-icon>
</v-btn>
<v-btn icon>
<v-icon>mdi-dots-vertical</v-icon>
</v-btn>
</v-app-bar>
<v-navigation-drawer
v-model="drawer"
absolute
bottom
temporary
>
<v-list
nav
dense
>
<v-list-item-group
v-model="group"
active-class="deep-purple--text text--accent-4"
>
<v-list-item>
<v-list-item-title>Foo</v-list-item-title>
</v-list-item>
<v-list-item>
<v-list-item-title>Bar</v-list-item-title>
</v-list-item>
<v-list-item>
<v-list-item-title>Fizz</v-list-item-title>
</v-list-item>
<v-list-item>
<v-list-item-title>Buzz</v-list-item-title>
</v-list-item>
</v-list-item-group>
</v-list>
</v-navigation-drawer>
<v-card-text>
The navigation drawer will appear from the bottom on smaller size screens.
</v-card-text>
</v-card>
</template>
<script>
export default {
data: () => ({
drawer: false,//ここをtrueにすれば開く
group: null,
}),
watch: {
group () {
this.drawer = false
},
},
}
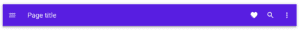
</script>③ メニューバー

オシャレ。youtube で使われてるメニューバーも爆速で実装できます。
<template>
<v-card class="overflow-hidden">
<v-app-bar
:collapse="!collapseOnScroll"
:collapse-on-scroll="collapseOnScroll"
absolute
color="deep-purple accent-4"
dark
scroll-target="#scrolling-techniques-6"
>
<v-app-bar-nav-icon></v-app-bar-nav-icon>
<v-toolbar-title>Collapsing Bar</v-toolbar-title>
<v-spacer></v-spacer>
<v-checkbox
v-model="collapseOnScroll"
color="white"
hide-details
></v-checkbox>
</v-app-bar>
<v-sheet
id="scrolling-techniques-6"
class="overflow-y-auto"
max-height="600"
>
<v-container style="height: 1000px;"></v-container>
</v-sheet>
</v-card>
</template>
<script>
export default {
data: () => ({
collapseOnScroll: true,
}),
}
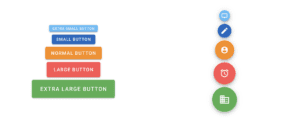
</script>④ ボタンやアイコン

超便利。
<v-btn depressed color="primary">
Primary
</v-btn>
導入もめちゃめちゃ簡単
この手の便利なやつを導入する時に最も気をつける必要があるのは、バージョン問題です。
バージョンによって動かない可能性がある(自分の環境や現時点の Vue のバージョンとの互換性があるということだけ頭に入れておけば、解決できると思います)
僕は npm パッケージで VueCLI で始めたので、
コンソールで
$ vue add vuetify
main.js に
import vuetify from './plugins/vuetify'
new Vue({
vuetify,
render: h => h(App)
}).$mount('#app')index.html に
<head>
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900"
/>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@mdi/font@latest/css/materialdesignicons.min.css"
/>
</head>を入れただけで動きました。
ちなみに nuxt.js だと、最初の選択肢で選ぶだけでできるとか超ハッピーですね。
簡単便利。楽しい。
V-icon っていう便利アイテムが使えない人は、以前書いた記事がこちらにあるので、読んでみてください。
まとめ
コード部分が長いので記事的には長くなってしまいました。
誰かの役に立てれば幸いです。
記事の誤りとかあれば Twitter の DM いただければと思います。それでは。




