Vuetifyのv-snackbarの使い方
いつもご利用ありがとうございます。このブログは、広告費によって運営されています。
Vue の便利コンポーネント Vuetify の Snackbar の使い方についてまとめました。
基本的に公式ドキュメントの要約となっています。
Vue.js に慣れていない段階で Vuetify を使うとアレ?ってなることが多いと思うので、ぜひ参考にしていただければと思います。
「どこに」「なにが」書かれているか慣れてくると他のコンポーネントも使えるようになります。
実証環境
Vue 2.5.17
Vuetify 2.2.3Snackbar ってどんなやつ?
こんなやつ。
数秒間浮き出てきて、勝手に消える。もちろん CLOSE を押しても消える。
ちょっとしたお知らせとかに使えます。ログインしましたとか。
基本的な使い方
<v-btn @click="snackbar = true">これを押すと点火</v-btn>
<v-snackbar v-model="snackbar">
こんなやつ
<v-btn color="pink" text @click="snackbar = false">Close</v-btn>
</v-snackbar>
~~~
data(){
return{
snackbar: false
}
}これだけで使えます。
v-model で定義した snackbar というデータが true なら表示されるようになります。
便利だ。
仕様を見てみよう
仕様という見出しにしましたが、ようは「初期設定みたいな感じ」
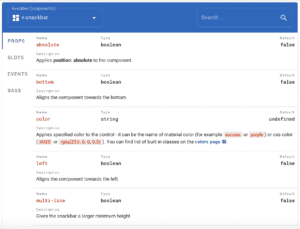
ここに初期設定が書いてあります。
例えば、
ここには、timeout がデフォルトで 6000 と定義されています。
つまり、6 秒で表示が消えるってことですね。
Vuetify はこういう点がほかのマテリアル UI より見やすい気がしています。
ほかにも top false と書いてある部分とか、true にしたら「上部に表示されそうだな」という予想がなんとなくついてきます。
やってみましょう。
上に表示されました。背景が白で見にくいけど。間違いなく上に表示されています。
<v-snackbar v-model="snackbar" :top="true">
{{ text }} <v-btn color="pink" text @click="snackbar = false">Close</v-btn>
</v-snackbar>このように:top=“true”とやるだけで上に表示されます。便利。
応用してみよう
現時点は、ボタンを押したら表示されるという感じになってしまっている。
例えば、この画面が表示にされたら、Snackbar を表示するみたいな感じをやってみます。
<template>
<div>
<template>
<div class="text-center ma-2">
<!-- <v-btn dark @click="snackbar = true">Open Snackbar</v-btn> -->
<v-snackbar v-model="snackbar" :top="true">
{{ text }}
<v-btn color="pink" text @click="snackbar = false">Close</v-btn>
</v-snackbar>
</div>
</template>
</div>
</template>
<script>
export default {
data() {
return {
text: "表示されたよ!",
snackbar: false,
};
},
created() {
this.show();
},
methods: {
show: function () {
this.snackbar = true;
},
},
};
</script>このコードで、この画面が表示されたらスナックバーが表示されるようになりました。
どういうことかというと
created() {
this.show();
},
methods: {
show: function() {
this.snackbar = true;
}
}この部分で、snackbar を true にしてるからですね。
例えばログイン後に表示されるページにこれを設置すれば、ログインしました!みたいなことができます。
実践的な使い方
axios でデータ送信した際に表示してみます。
<template>
<div>
<template>
<div class="text-center ma-2">
<!-- ボタンを押したら送信。今回は送信先を用意してないので絶対にエラーが帰ってくる -->
<v-btn dark @click="send()">Open Snackbar</v-btn>
<v-snackbar v-model="snackbar" :top="true">
<!-- 表示したいメッセージがここに入る -->
{{ message }}
<v-btn color="pink" text @click="snackbar = false">Close</v-btn>
</v-snackbar>
</div>
</template>
</div>
</template>
<script>
export default {
data() {
return {
text: "表示されたよ!",
snackbar: false,
text: "データ送信する内容",
message: "エラーメッセージ",
};
},
created() {
this.show();
},
methods: {
send: function () {
axios
.post("/url", {
text: this.text,
})
.then((res) => {
// 送信成功はこの中
this.message = "送信しました";
this.snackbar = true;
})
.catch((err) => {
// 送信失敗はこの中の処理
this.message = "失敗しました";
this.snackbar = true;
});
},
},
};
</script>まとめ
以上、Vuetify の Snackbar を使う基本的な方法についてまとめてみました。
参考になればと思います。
感想・苦情は TwitterDM にご連絡ください。